UHDP
5 min
Publié le 12 mai 2025
 Créer une page responsive : pourquoi et comment ?
Créer une page responsive : pourquoi et comment ?
Dans un monde où les smartphones et les tablettes sont omniprésents, il est essentiel d'avoir une page responsive pour offrir la meilleure expérience utilisateur possible sur tous les appareils. Dans cet article, nous expliquerons pourquoi il est important d'avoir une page responsive et comment créer une page responsive pour votre site.
Aujourd'hui, la majorité des internautes utilisent leur téléphone portable pour naviguer sur Internet. Selon une étude récente, plus de 60% du trafic Web provient des appareils mobiles. Face à cette réalité, il est primordial d'adapter votre site aux différents formats d'écran pour répondre aux attentes des utilisateurs mobiles.
Une page responsive offre une navigation adaptée à tous les écrans et un temps de chargement optimisé. En effet, un site responsive s'ajuste automatiquement à la taille de l'écran de l'utilisateur, facilitant ainsi la lecture et la navigation. De plus, un site optimisé pour les appareils mobiles se charge plus rapidement, réduisant ainsi le taux de rebond et augmentant les chances de conversion.
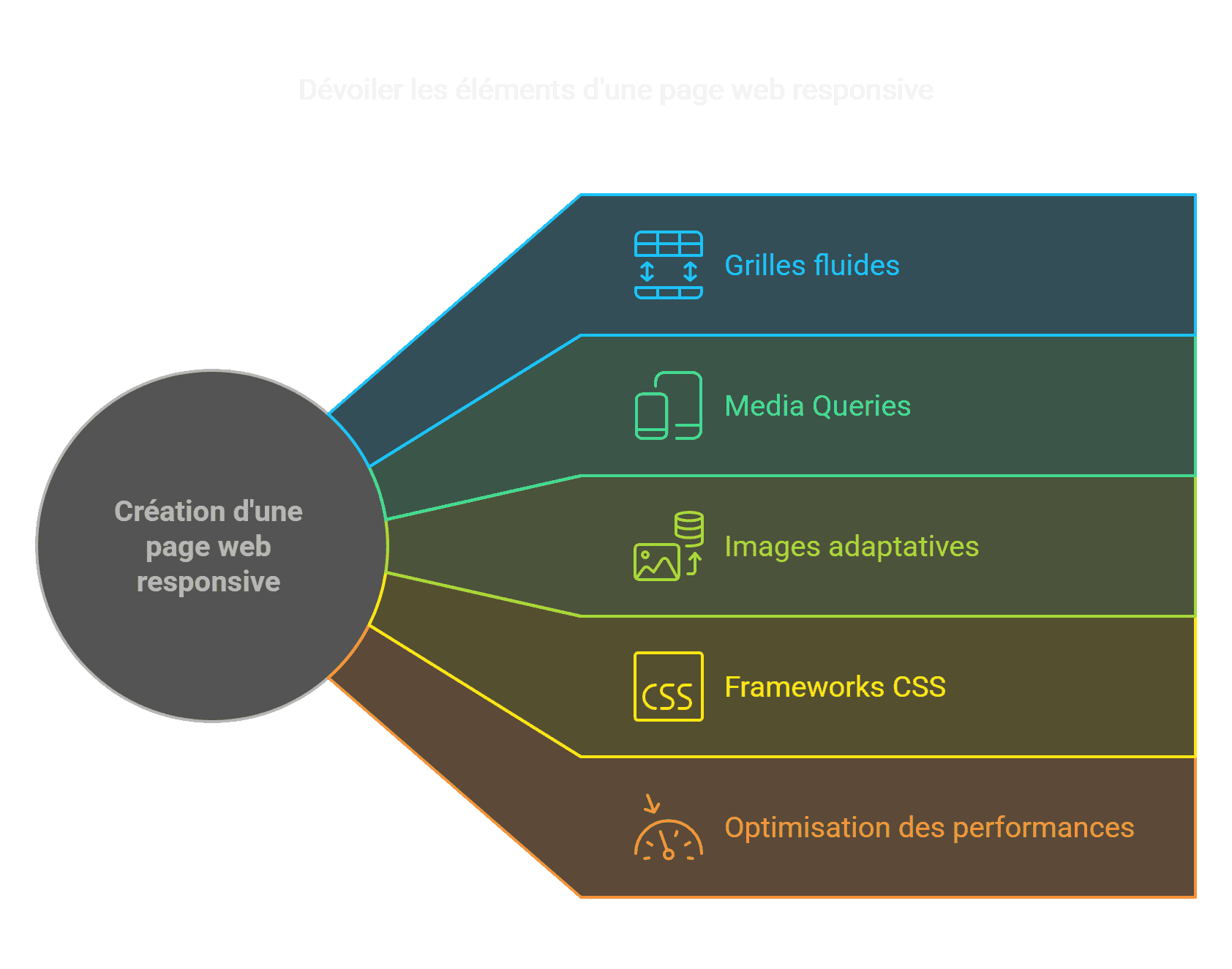
Comment créer une page responsive ?
Utilisation de grilles fluides
Les grilles fluides sont un élément clé pour créer une page responsive. Elles permettent d'adapter le design de votre site en fonction de la taille de l'écran. Pour mettre en place des grilles fluides, vous pouvez utiliser des unités de mesure relatives, telles que les pourcentages, qui s'ajusteront automatiquement à la largeur de l'écran.
Les Media Queries
Les Media Queries sont des instructions CSS qui permettent d'appliquer des styles spécifiques en fonction de la taille de l'écran ou d'autres caractéristiques de l'appareil. Par exemple, vous pouvez définir une règle CSS qui modifie la taille des polices lorsque l'écran est inférieur à une certaine largeur, afin d'optimiser la lisibilité sur les appareils mobiles.
Images et vidéos adaptatives
Pour rendre les images et vidéos adaptatives, il est important de les dimensionner en pourcentage plutôt qu'en pixels fixes. Cela permettra aux images et vidéos de s'adapter automatiquement à la taille de l'écran. De plus, il est recommandé d'optimiser le poids des fichiers pour réduire le temps de chargement sur les appareils mobiles.
Utilisation de frameworks CSS
Les frameworks CSS tels que Bootstrap ou Foundation peuvent faciliter la création d'une page responsive en proposant des classes et des composants prêts à l'emploi. Cependant, il est important de peser les avantages et les inconvénients de l'utilisation d'un framework, notamment en termes de performance et de personnalisation.
Conseils pour améliorer la performance de votre page responsive
Pour améliorer les performances de votre page responsive, pensez à minifier vos fichiers CSS, JavaScript et HTML, ainsi qu'à compresser vos images. Ces optimisations permettront de réduire le temps de chargement de votre site, améliorant ainsi l'expérience utilisateur.
Il est crucial de tester la compatibilité mobile de votre site en utilisant des outils tels que Google Mobile-Friendly Test ou BrowserStack. Ces outils vous permettront de vérifier si votre site s'affiche correctement sur différents appareils et navigateurs. N'oubliez pas de réaliser des tests multi-navigateurs et multi-appareils pour vous assurer que votre site est véritablement responsive.
Conclusion
En résumé, il est essentiel d'avoir une page responsive pour offrir la meilleure expérience utilisateur possible sur tous les appareils. Dans cet article, nous avons abordé l'importance d'une page responsive, les techniques pour la créer, ainsi que des conseils pour améliorer la performance de votre site. N'attendez plus pour mettre en place une page responsive et offrir une expérience optimale à vos visiteurs !

FAQ
◽️Qu'est-ce qu'une page responsive ?
Une page responsive est une page Web qui s'adapte automatiquement à la taille de l'écran de l'utilisateur, offrant ainsi une expérience optimisée sur tous les appareils.
◽️Pourquoi est-il important d'avoir un site adapté aux appareils mobiles ?
Avec l'augmentation du trafic mobile, il est crucial d'offrir une expérience utilisateur optimale sur les smartphones et les tablettes pour répondre aux attentes des internautes et améliorer vos chances de conversion.
◽️Quels sont les principaux défis pour créer une page responsive ?
Les défis pour créer une page responsive incluent l'adaptation du design à différentes tailles d'écran, l'optimisation du temps de chargement et la compatibilité avec divers navigateurs et appareils.
◽️Comment tester si mon site est responsive ?
Vous pouvez utiliser des outils tels que Google Mobile-Friendly Test ou BrowserStack pour vérifier la compatibilité mobile de votre site sur différents appareils et navigateurs.
◽️Quel impact a une page responsive sur le référencement (SEO) ?
Une page responsive améliore l'expérience utilisateur, ce qui peut avoir un impact positif sur le référencement. De plus, Google privilégie les sites adaptés aux appareils mobiles dans ses résultats de recherche.
Vous souhaitez un coup de main sur la Création de site internet et votre Marketing digital ?
Articles similaires que vous pourriez apprécier :
CONTACT
Parlez nous de vous
Envoyez nous un message pour nous parler de votre projet. Consultations, Devis, Demande d’audit numérique avec livraison en vidéo détaillée et feuille de route. Tout est gratuit.
PORTFOLIO
Découvrez nos missions
Immergez vous dans nos précédentes créations et découvrez comment notre savoir faire peut s’adapter à votre projet.