UHDP
7 min
Publié le 29 juillet 2024

Langages Web : s'adapter aux besoins de votre site internet
Dans l'univers du développement web, il existe une multitude de langages web et de frameworks pour créer des sites et des applications performantes et attrayantes. Ces outils permettent aux développeurs de gagner en productivité et de bénéficier de fonctionnalités avancées. Dans cet article, nous vous présenterons les différents langages web, la liste des langages et frameworks les plus populaires, et comment choisir le bon outil en fonction de votre projet.
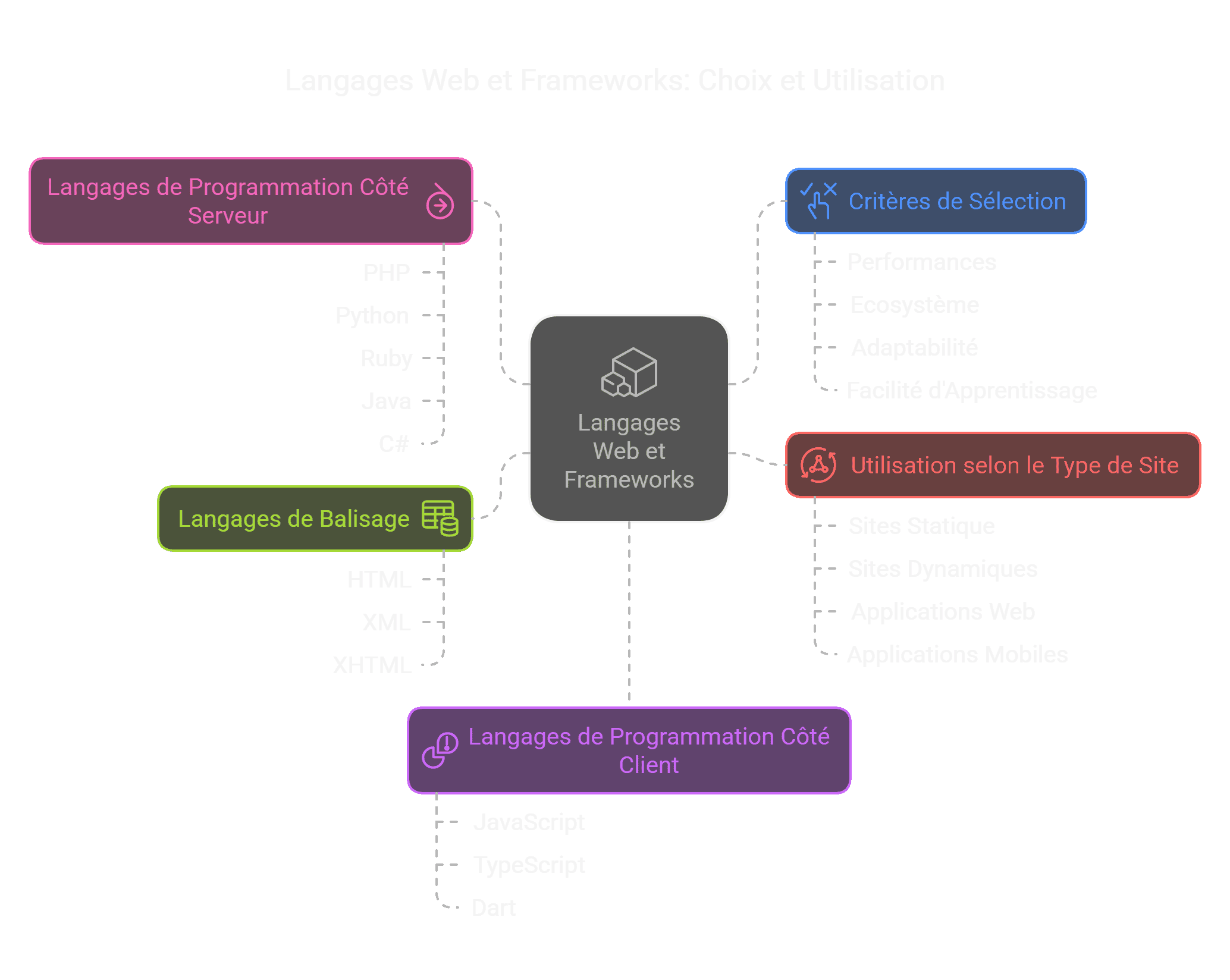
II. Les différents langages web
Les langages web de balisage
1. HTML
HTML (Hypertext Markup Language) est le langage de balisage utilisé pour structurer le contenu d'une page web. Il permet de définir les éléments tels que les titres, les paragraphes, les images, les liens et les formulaires.
2. XML
XML (Extensible Markup Language) est un langage de balisage générique qui permet de décrire des données structurées. Il est souvent utilisé pour échanger des données entre différentes applications et systèmes.
3. XHTML
XHTML (Extensible Hypertext Markup Language) est une version plus stricte de HTML qui respecte les règles de syntaxe de XML. Il est moins couramment utilisé aujourd'hui, car HTML5 est devenu la norme pour la création de pages web modernes.
Les langages web de programmation côté client
1. JavaScript
JavaScript est un langage de programmation qui s'exécute côté client, c'est-à-dire dans le navigateur de l'utilisateur. Il permet d'ajouter des fonctionnalités interactives et dynamiques aux pages web, comme des animations, des formulaires et des éléments de navigation.
2. TypeScript
TypeScript est un sur-ensemble de JavaScript qui ajoute des types statiques et des fonctionnalités supplémentaires pour faciliter le développement d'applications à grande échelle. Il est compilé en JavaScript pour être exécuté dans les navigateurs.
3. Dart
Dart est un langage de programmation développé par Google qui peut être utilisé pour créer des applications web, mobiles et de bureau. Pour le développement web, Dart est compilé en JavaScript pour être exécuté dans les navigateurs.
Les langages web de programmation côté serveur
1. PHP
PHP (Hypertext Preprocessor) est un langage de programmation côté serveur utilisé pour créer des sites web dynamiques et des applications. Il est particulièrement populaire pour le développement de systèmes de gestion de contenu (CMS) comme WordPress.
2. Python
Python est un langage de programmation polyvalent qui peut être utilisé pour le développement web côté serveur, notamment avec des frameworks tels que Django et Flask. Python est également largement utilisé dans les domaines de la science des données et de l'intelligence artificielle.
3. Ruby
Ruby est un langage de programmation orienté objet utilisé pour le développement web côté serveur. Il est particulièrement populaire avec le framework Ruby on Rails, qui facilite la création d'applications web rapides et robustes.
4. Java
Java est un langage de programmation orienté objet largement utilisé pour le développement d'applications web côté serveur. Les frameworks tels que Spring et JavaServer Faces (JSF) offrent des fonctionnalités avancées et une intégration avec des systèmes d'entreprise.
5. C#
C# est un langage de programmation développé par Microsoft et utilisé pour créer des applications web côté serveur avec la plateforme .NET. ASP.NET est un framework populaire pour développer des sites web et des applications avec C#.
III. Liste des langages web et frameworks
Les frameworks côté client
1. Angular
Angular est un framework JavaScript développé par Google pour créer des applications web et mobiles. Il utilise TypeScript et offre une architecture modulaire et des fonctionnalités avancées pour faciliter le développement d'applications à grande échelle.
2. React
React est une bibliothèque JavaScript développée par Facebook pour créer des interfaces utilisateur dynamiques et réactives. Il est largement utilisé pour les applications web et mobiles et peut être combiné avec d'autres bibliothèques et frameworks.
3. Vue.js
Vue.js est un framework JavaScript léger et flexible pour créer des interfaces utilisateur modernes. Il est populaire pour sa facilité d'apprentissage et sa grande adaptabilité, permettant de l'utiliser dans divers types de projets.
4. Ember.js
Ember.js est un framework JavaScript complet pour créer des applications web ambitieuses. Il offre une architecture conventionnelle et un écosystème solide pour faciliter le développement et la maintenance d'applications à grande échelle.
Les frameworks côté serveur
1. Node.js (Express)
Node.js est un environnement d'exécution JavaScript côté serveur basé sur le moteur V8 de Chrome. Il permet de créer des applications web rapides et évolutives. Express est un framework populaire pour développer des applications web avec Node.js.
2. Django (Python)
Django est un framework Python côté serveur qui facilite le développement d'applications web rapides et sécurisées. Il offre une architecture modulaire et intègre des fonctionnalités avancées telles que l'ORM, l'authentification et la gestion des formulaires.
3. Ruby on Rails (Ruby)
Ruby on Rails, souvent appelé simplement Rails, est un framework Ruby côté serveur pour créer des applications web en suivant le paradigme du développement rapide d'applications (RAD). Il offre une architecture conventionnelle et des fonctionnalités intégrées pour faciliter la création et la maintenance d'applications web.
4. Laravel (PHP)
Laravel est un framework PHP côté serveur pour créer des applications web modernes et élégantes. Il offre une syntaxe expressive et des fonctionnalités avancées pour faciliter le développement d'applications web robustes et maintenables.
5. ASP.NET (C#)
ASP.NET est un framework de Microsoft pour créer des applications web et des services côté serveur avec le langage C#. Il offre une intégration étroite avec les technologies Microsoft et facilite le développement d'applications d'entreprise.
6. Next.js
Next.js est un framework basé sur React pour le développement de sites web et d'applications web côté serveur. Il permet de créer des applications React statiques et dynamiques avec une configuration minimale. Next.js offre des fonctionnalités telles que le rendu côté serveur (SSR), le rendu statique (SSG), et le pré-rendu hybride, ce qui en fait un choix polyvalent pour le développement moderne d'applications web. Il est particulièrement apprécié pour son approche pragmatique de l'optimisation des performances et du SEO.
IV. Utiliser un langage web particulier en fonction du site
Les critères de sélection d'un langage web
1. Performances
Les performances sont un élément clé à prendre en compte lors du choix d'un langage ou d'un framework pour votre projet. Certains langages web et frameworks offrent de meilleures performances pour des cas d'utilisation spécifiques, comme la rapidité de traitement des données ou la gestion d'un grand nombre de requêtes simultanées.
2. Ecosystème
L'écosystème d'un langage web ou d'un framework est un facteur important à considérer. Un écosystème solide inclut une communauté active, des ressources d'apprentissage, des bibliothèques et des outils pour faciliter le développement et la maintenance de votre application.
3. Adaptabilité
La capacité d'un langage ou d'un framework à s'adapter aux besoins changeants de votre projet est cruciale. Choisir un langage ou un framework qui est flexible et modulaire vous permettra de faire évoluer votre application au fil du temps.
4. Facilité d'apprentissage
La facilité d'apprentissage d'un langage ou d'un framework est un critère important, surtout si vous travaillez avec une équipe de développeurs. Un langage ou un framework facile à apprendre permettra à votre équipe de se familiariser rapidement avec la technologie et de gagner en productivité.
Choisir le bon langage pour votre projet
1. Sites web statiques
Pour des sites web statiques simples, HTML, CSS et JavaScript sont généralement suffisants. Ils permettent de créer des sites web attrayants et fonctionnels sans nécessiter de programmation côté serveur.
2. Sites web dynamiques
Pour des sites web dynamiques avec des fonctionnalités interactives et des données changeantes, un langage de programmation côté serveur comme Node.js, Next.js, Python est recommandé. Le choix du langage dépendra des besoins de votre projet et des compétences de votre équipe.
3. Applications web
Pour développer des applications web complexes et performantes, il est conseillé d'utiliser un framework côté client comme Angular, React ou Vue.js, et un framework côté serveur comme Node.js, Django, Ruby on Rails, Laravel ou ASP.NET. Le choix des frameworks dépendra de vos exigences en termes de performances, d'écosystème et de flexibilité.
4. Applications mobiles
Pour les applications mobiles, des langages web et frameworks spécifiques comme Swift pour iOS, Java ou Kotlin pour Android, ou des frameworks multiplateformes comme React Native ou Flutter peuvent être utilisés. Le choix du langage ou du framework dépendra des plateformes cibles et des compétences de votre équipe.
V. Conclusion
Le choix du langage et du framework adapté à votre projet web est essentiel pour assurer la réussite de votre application. En tenant compte des critères de sélection et des besoins spécifiques de votre projet, vous pourrez sélectionner les outils les plus appropriés pour créer un site web ou une application performante, attrayante et maintenable.

VI. Langages Web : FAQ
◽️Quel est le meilleur langage web pour apprendre le développement web ?
Il n'y a pas de meilleur langage unique pour apprendre le développement web, car cela dépend de vos objectifs et de vos intérêts. Cependant, apprendre HTML, CSS et JavaScript est essentiel pour créer des sites web et des applications web interactives.
◽️Peut-on utiliser plusieurs langages web de programmation pour un même projet web ?
Oui, il est possible d'utiliser plusieurs langages web pour un même projet web. Par exemple, vous pouvez utiliser HTML, CSS et JavaScript pour la partie front-end (côté client) et un langage de programmation côté serveur comme PHP, Python, Ruby, Java ou C# pour la partie back-end.
◽️Qu'est-ce qu'un framework et pourquoi est-ce important ?
Un framework est un ensemble de bibliothèques et d'outils qui facilitent le développement d'applications en fournissant des structures, des modèles et des fonctions prédéfinies. Les frameworks permettent aux développeurs de gagner du temps et d'éviter de réinventer la roue pour chaque nouveau projet.
◽️Comment choisir le bon framework pour mon projet ?
Pour choisir le bon framework, tenez compte des critères suivants : les performances, l'écosystème, l'adaptabilité et la facilité d'apprentissage. Comparez les frameworks en fonction de ces critères et choisissez celui qui correspond le mieux aux besoins de votre projet et aux compétences de votre équipe.
◽️Est-il nécessaire d'utiliser un framework pour développer un site web ou une application ?
Il n'est pas obligatoire d'utiliser un framework pour développer un site web ou une application, mais cela peut faciliter et accélérer le processus de développement. Les frameworks offrent des structures, des fonctionnalités et des bonnes pratiques qui peuvent vous aider à créer des applications plus rapidement et avec moins d'effort.
Vous souhaitez un coup de main sur la Création de site internet et votre Marketing digital ?
Articles similaires que vous pourriez apprécier :
CONTACT
Parlez nous de vous
Envoyez nous un message pour nous parler de votre projet. Consultations, Devis, Demande d’audit numérique avec livraison en vidéo détaillée et feuille de route. Tout est gratuit.
PORTFOLIO
Découvrez nos missions
Immergez vous dans nos précédentes créations et découvrez comment notre savoir faire peut s’adapter à votre projet.